
#art-director #cd #ci

05. Mar 2014 |
- min Lesezeit

Kurzer Rückblick: Im der Serie ging es um unsere Positionierung, als Basis des gesamten Corporate Designs. Danach bestand die Aufgabe darin, die Erkenntnisse in eine visuelle Sprache zu übertragen. Nach der ganzen Theorie ist es dann manchmal ganz gut, diese auf die Seite zu legen und frei zu scribbeln was einem so in den Sinn kommt. Oft ist es auch sehr hilfreich die bei der Positionierung definierten Begriffe genauer zu betrachten. Wie sieht z.B. Leichtigkeit aus? Welche Symbole gibt es dafür? Wie sieht Stabilität aus. Gibt es Bilder, Objekte o.ä. die für Stabilität stehen? Das macht zum einen locker und bewirkt einen zusätzlichen Kreativitäts-Push, zum anderen wirken die zuvor erlangten Erkenntnisse auf einer weiteren Ebene nach.

Relativ schnell kommt an dieser Stelle die Frage auf, was das Logo visuell transportieren soll. In unserem Fall: Will ich zeigen WAS wir tun oder WIE wir es tun? Bezogen auf das Logo und die Formensprache heisst das: Ist das Zeichen konkret oder eher abstrakt? Definiert sich das Unternehmen darüber was es tut, oder über die Philosophie wie es etwas tut? Richtig oder Falsch gibt es hier meistens nicht. In unserem Fall wurden beim Gestalten, nach anfänglichem Probieren in welche Richtung es gehen könnte, 2 Ansätze verfolgt. Grundidee 1 ist ein eher abstraktes Signet, das die Charaktereigentschaften transportiert. Idee 2 basiert auf den Begriffen Define. Design. Develop und beschreibt eher das Feld, in dem wir tätig sind.

Uns war relativ schnell klar, dass Variante 1 (abstraktes Signet) für uns die Richtigere ist. Trotzdem wurde auch die zweite Idee weiterverfolgt. Warum? Weil es oft hilft, sich einen Gegenpol anzuschauen um zu prüfen, ob die Entscheidung die richtige ist und man somit besser sieht, was das visuelle Bild wirklich bedeutet.

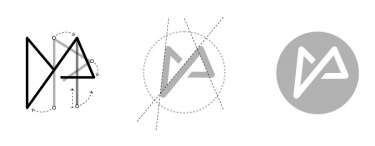
Wie kam es jetzt zum Icon. Die Basis bilden ganz klassisch die Anfangsbuchstaben D-P-M. Hintergrund dazu ist die Grundidee, dass das Unternehmen DieProduktMacher als eine Art Haus fungiert. Unter dessen Dach sind die Menschen, die hier arbeiten und mitwirken, ein Teil des Ganzen. Das Unternehmen ist es also, das die Einzelteile bündelt und zusammenhält, ohne diese in Ihrer Einzigartigkeit zu verändern. Dasselbe gilt für die Produkte, die hier entstehen und jeweils für sich stehen, aber auch für die Kunden bzw. deren Produkte die wir mitbetreuen. So war das Ziel unter anderem gerade für die eigenen Produkte eine Art Batch zu entwickeln, der auch losgelöst von der Wortmarke bestehen kann.

Und was steckt jetzt genau drin? Die Schlagworte lauten Power/Kraftvoll – Charakter & Enthusiasmus – Leichtigkeit. Umgesetzt durch eine dynamische Linie, die die 3 Buchstaben zu einem eigenständigen Signet verschmelzen lässt. Verstärkt wird die Eigenständigkeit durch den Kreis, der die Inhalte zusammenhält. Vor allem natürlich auch in Hinblick auf die Verwendung als losgelöstes Symbol.
Und warum fliegt es jetzt? Ganz einfach, man tendiert ja eher dazu, alles mathematisch korrekt auszujustieren. Das macht auch aus ästhetischen Gesichtspunkten absolut Sinn. Manchmal macht aber genau das den Charakter kaputt – zu viel Correctness zerstört manchmal einfach die Dynamik. So bringen die unterschiedlichen Winkel der nach oben verlaufenden Linien Bewegung in das Signet. Beim Versuch die Winkel anzugleichen, ginge genau diese Eigenheit verloren.
Muss man die 3 Buchstaben noch erkennen können? Nein, nicht unbedingt. Es geht eher darum ein neues Zeichen zu kreieren, das sich einprägt und die Philosophie transportiert und dadurch stellvertretend für das Unternehmen steht. Also eine Art Rätsel mit dem Gedanken Assoziationen und Begehrlichkeiten zu wecken.
Die erste Anforderung an die Schrift für das Logo war Kompaktheit, was vor allem an dem markanten, aber langen Namen DieProduktMacher liegt. Der Name sollte visuell kompakt erscheinen, aber trotzdem nicht gestaucht wirken und vor allem gut lesbar sein. Inhaltlich war der Anspruch “Stabilität” als Charakter der Schrift, die gefühlt über den Horizont hinauswächst und einen eigenen Charakter hat.

Auch hier war das Herangehen: Auswählen und Testen. Kriterien hierbei waren vor allem: Wie läuft die Schrift und schafft sie es den Namen visuell als Einheit und kompakt zu transportieren? Ist die Schrift präsent genug um wahrgenommen und wiedererkannt zu werden, tritt aber gleichzeitig weit genug in den Hintergrund, um nicht mit dem Icon zu konkurrieren. Werden die richtigen Assoziationen geweckt und ist der Font noch unverbraucht.
So ist eine Schrift z.B. ausgeschieden, die vom ersten Eindruck sehr präsent war, bei dem Großteil der Kollegen aber die Assoziation “Star-Wars” hervorrief. Was bei manchen Firmen oder Produkten sogar gut sein kann, in unserem Fall aber absolut in die falsche Richtung gegangen wäre. Andere Schriften sind ausgeschieden, weil die Präsenz nicht vorhanden war. Wie haben wir nun ausgewählt und getestet? Wir haben Schriften nach unseren Kriterien ausgewählt, den Schriftzug DieProduktMacher eingesetzt und ausgedruckt. Ziemlich analog, aber die Betrachtung mit Abstand und die Schrift einmal an der Wand zu sehen hilft ungemein. So tastet man sich erst mal an die richtige Schriftart heran. In unserem Fall war die finale Schrift am Anfang nicht in der engeren Auswahl. Erst nach der 2. Runde der Eingrenzung rückte die Schrift ins Blickfeld. Vor allem nachdem die Schriften der ersten Wahl jeweils Haken und Mankos aufwiesen, die in der finalen Schrift gut gelöst waren.
Die finale Wahl: Die ShareTech, eine Open Source Google Webfont, die technisch anmutet und trotzdem menschliche Züge aufweist. Wie beim Icon wechseln sich spitz zulaufende und runde Ecken ab und schaffen so eine Einheit zwischen den beiden Elementen. Einzelne Buchstaben, wie gerade das a sind charakteristisch stark ausgeprägt und brechen den technischen Look. Und, ganz wichtig, obwohl die Schrift keinen Condensed-Schnitt hat, sind die Buchstaben durch die Geradlinigkeit, eine relativ schmale Breite und die leichte Streckung nach oben stabil genug, um den Namen zusammenzuhalten und breit genug, um die Präsenz zu erhalten.
Wie das finale Logo je tzt aussieht? Here you go…

What Next? Die Anwendung und “das Logo bekommt ein Zuhause”. Wie das aussieht erfahrt ihr im nächsten Blogbeitrag!