#innovation #ux #user-experience

31. Jul 2017 |
- min Lesezeit
Technologien für Augmented Reality sind nicht unbedingt neu, die Microsoft Hololens wurde schon vor einiger Zeit auf den Markt gebracht und Pokemon Go hat die Umsatzspitze längst hinter sich. Mit der Veröffentlichung des AR Kits überwindet Apple jedoch viele Hürden, die die bisherige Massentauglichkeit aufgehalten haben:
Die bisherigen Anwendungen ernten viel Aufmerksamkeit in den Medien, weil sie demonstrieren wie wenig Aufwand notwendig ist um sinnvolle Usecases für den Alltag umzusetzen. Von Möbelkonfigurationen oder Tanzlehrern bis hin zu Raumvermessung, alles Probleme, die man mit bisherigen Applikationen nur schwer lösen konnte. Der einzige Haken: die Funktion steht erst ab iOS 11 zur Verfügung und wird irgendwann im Herbst released. Als Alternative gibt es das Projekt Tango von Google, hier werden jedoch spezielle Devices benötigt und wer bestellt sich extra dafür ein neues Smartphone.

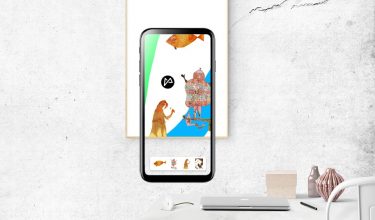
Im Rahmen einer Innovationswoche haben wir zwei Ideen ausgearbeitet, die jeweils auf Augmented Reality basieren und den Nutzern kreatives Schaffen im Raum ermöglichen. Beim ersten Ansatz sollte der Nutzer Elemente aus den Werken eines bekannten Künstlers in der Stadt platzieren und entdecken können. Hierzu haben wir direkt zwei Prototypen entwickelt um möglichst schnell Userfeedback zu den Ideen einzuholen, einmal haben wir klassische Paperprototypen erstellt, wie man es oft für Apps & Webseiten kennt und einmal haben wir A-Frame in Verbindung mit Ar.js benutzt.
Die Umsetzung mit A-Frame hat einige Vorteile, es werden zum einen keine Entwickler Ressourcen benötigt und zum anderen kann man als Designteam mit Hilfe von Glitch kollaborativ an einem Projekt zusammenarbeiten. In kurzer Zeit konnten wir die Interaktion zum Platzieren von Elementen im Raum umsetzen, ein paar Nachteile gibt es bei dieser Methode jedoch trotzdem:
Man sollte sich also auf jeden Fall vorher überlegen welche Interaktionen man vertesten möchte und darauf basierend Frameworks selektieren. In unserem Fall hat die Aktion des Drag & Drop von einem Element im Raum super geklappt und die Performance war mehr als ausreichend.
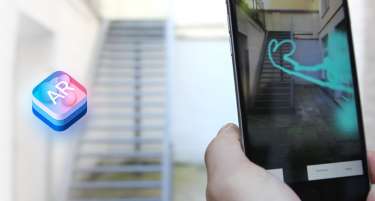
Für die zweite Idee mussten wir jedoch auf einen nativen Prototypen ausweichen. Im Stil des Künstlers eigene Zeichnungen erstellen und diese im Raum betrachten, sollte die Nutzer kreativ werden lassen und so unbewusst die Malweise begreifbar machen. Der perfekte Usecase für einen MVP, wenn es nur diese eine Kleinigkeit nicht geben würde:

Um mit ArKit Prototypen zu erstellen ist einer der gängigsten Einstiege über Unity. Wenn man Interaktionen umsetzen will, findet man einige Beispiele mit c#. Spätestens hier werden die meisten Designer aussteigen und Entwickler zur Rate ziehen. In Zukunft soll dies mit Hilfe von Sketchfab um einiges einfacher sein, bis dahin muss man sich in das Unityinterface einarbeiten und über Xcode die Apps auf sein Device deployen. Für unseren MVP gab es eine ausgezeichnete Anleitung um die erste ARKit App zu erstellen und es hat sich mehr als gelohnt.

Neben den gestalterischen und technischen Erkenntnissen auf dem AR-Gebiet waren vor allem die Tests mit Nutzern sehr aufschlussreich. Wir konnten eine Annahme bestätigen: Paper Prototypen sind zwar schnell gemacht, haben jedoch eine sehr geringe Aussagekraft und Nutzen, wenn mit der Ideen kein akutes Problem gelöst wird, sondern der Fokus auf den “Joy of Use” gesetzt wird. Man benötigt sehr viel Phantasie und die Durchführung des Tests gestaltet sich je nach Location zum Teil sehr schwierig (“Stelle dir vor dieses Element würde sich jetzt dort oben auf dem Dach befinden!”). Man sollte AR Prototypen insbesondere für das Testen von Interaktionen umsetzen, denn das ist momentan eins der größten Problemfelder: wenig Guidelines oder bestimmte UX Patterns . Wie platziert man am besten 3D Objekte und skaliert diese? Wie geht man mit schlechten Lichtverhältnissen oder Störobjekten um? Viele der Fragen tauchen erst bei den konkreten Umsetzung vor Ort auf. Was man definitiv sagen kann: die Technologie begeistert alle Altersgruppen und das Feedback war mehr als positiv, ein Zeichen für uns sich noch intensiver mit dem Thema auseinander zu setzen und unsere Kunden dafür zu begeistern!
PS: Falls ihr tatsächlich unser Video zum AR Prototyping verpasst habt, sofort nachholen :)