
#storytelling #uxdesign #ux

08. Jan 2018 |
- min Lesezeit
Als Designer kennt man das ja: jeder arbeitet in seiner Sketch Datei, legt Styles und Symbole an und es funktioniert alles wunderbar! Bis auf den Punkt wo zwei Designer ihre Arbeit zusammenführen müssen. Da reicht die kleinste Unstimmigkeit und alles ist kaputt: Texte mit falschem Grauwert, duplizierte Symbole, nichts geht mehr und man sitzt stundenlang alles händisch zu sanieren. Eine Handarbeit die man sich echt ersparen könnte.
Deswegen haben wir Figma ausprobiert, erst in ein Kundenprojekt wo wir zu zweit Wireframes erstellt haben und unsere interne Projektvorstellung, wo wir sogar mit 4 Designern gleichzeitig Screens gebastelt haben. Unsere Fazit? Wow! Darauf haben wir gewartet! Hier unsere 5 unschlagbare Gründe warum du auch Figma für dein Workflow brauchst.

Wenn man Figma benutzt merkt man sofort, dass es von Designern für Designer gemacht ist. Alle wichtigen Werkzeuge und Funktionen sind da wo man die erwartet… pardon, wo man gelernt hat, dass sie sein sollen. Die Basis Funktionen befinden sich oben wie bei Sketch, die Mode-Tabs sind links wie bei Keynote. Als Designer der jeden Tag von einem Tool zum nächsten springt ist es uns sehr wichtig so wenig Zeit wie nötig beim Tool-Kennenlernen zu verbringen. Das gilt besonders bei Shortcuts. Die Figmashortcuts basieren zum größten Teil auf Sketch, was gut ist, weil mittlerweile viele von uns mehr Zeit in Sketch verbringen als in Illustrator oder Photoshop. Man vermisst manchmal den eine oder anderen Illustrator Shortcut (paste in place, paste on all artboard… wo seid ihr?), es haben aber soweit alle Shortcuts die wir probiert haben in Figma super funktioniert, und das ohne die Shortcut-Zusammenfassung durchzulesen ;)

Es ist sehr wichtig dass ein Team schnell und sorgenfrei ans Ziel zu kommt, ohne unnötige Zeit zu verschwenden oder komplexe Tools zu erklären. Mit Figma hatten wir die Erfahrung, dass selbst Teammitglieder, die es noch nie benutzt hatte, sehr schnell und ohne irgendeine Erklärung mit dem Designen starten könnte. Innerhalb von einem Nachmittag war unser kleiner Prototyp fertig und alle 4 Designer waren glücklich und motiviert.
Das Co-Working an sich hat einwandfrei funktioniert. Jeder hat an seinem Artboard gearbeitet und wenn man Elemente von jemand anders gebraucht hat, hat man einfach ein bisschen nach oben gescrollt und es selber kopiert. Ohne irgendwem in die Quere zu kommen.

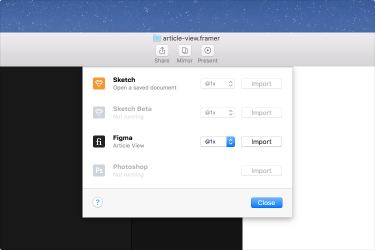
Figma ist kein ultimatives Tool das alles kann. Sie haben einen ziemlich klaren Fokus (Co-Gestaltung von Screens) und alles andere was nice-to-have wäre, versuchen sie über 3rd Party Verknüpfungen bereit zu stellen. Es gibt nämlich eine Framer Integration für Advanced Prototyping, eine Zeplin Integration für Specs und wir sind uns auch sicher, dass viele andere Verknüpfungen bald kommen werden.
Diese Strategie ist nicht nur besser für den Figma Business, es ist auch viel besser für uns Designer, weil wir aufwandslos unsere Lieblings-tools benutzen können.
Das ist ein Punkt für die Nicht-Designer: Produktmanager, Entwickler, Kunden, ihr könnt euch alle jederzeit bei Figma einloggen und den aktuellen Stand des Design reviewen. Ohne Software zu installieren, ohne lange PDFs durchzugehen, ihr braucht nur einen Browser und ein Login. Ist das nicht fantastisch?
Für die Designer selbst ist es auch ein großes Vorteil, weil wir nicht mehr Artboards als PNG exportieren müssen, daraus PPTs machen müssen und dafür sorgen, dass sie mit den zuständigen Personen über Google Drive geteilt sind. Es ist einfach alles da, immer.

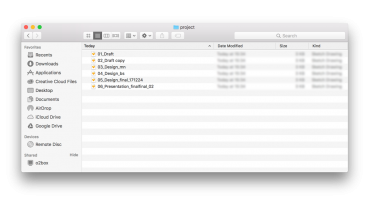
Sketch löst das Versionierungsproblem schon ziemlich gut. Versionen werden automatisch gespeichert und man kann in der Time-maschine mode ganz einfach seine eigene Änderungen wieder herstellen. Beim kollaborativen Design aber, funktioniert das Sketch Prinzip nicht mehr. Jeder Designer macht seine eigene Kopie des Files und man verliert ziemlich schnell den Überblick wer was gemacht hat. Man verbringt oft einige Zeit bei lustigen Diskussionen wie “Hast du die letzte Version hochgeladen?” “Ich dachte diese ist die letzte, steht doch __final_ dahinter.” “Aber gestern wurde doch ein Update gemacht hier: __finalfinal02”_ … Ja, ihr wisst schon oder?
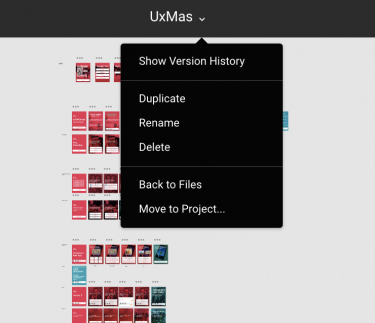
Weil Figma ein online Tool ist, besteht das Problem der Versionen nicht. Es gibt nur eine Version. Natürlich hat Figma eine internes Versionierungssystem, das bei Bedarf alle Änderungen die jeder User gemacht hat anzeigt (ziemlich cooles Feature btw) und zu einem spezifische Stand zurückkehren kann. Das läuft aber alles im Hintergrund, ohne dass der Nutzter sich darum kümmern muss. Yuhu!

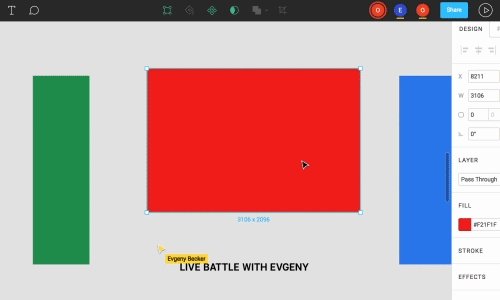
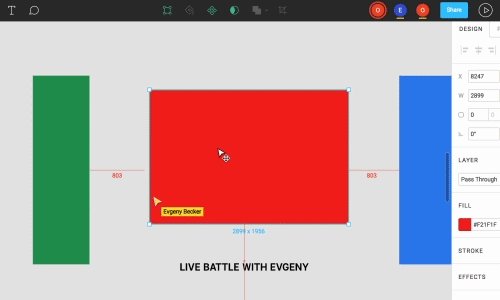
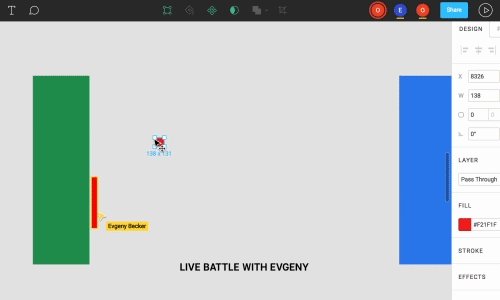
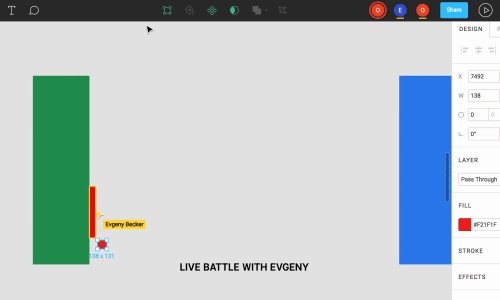
Wusstet ihr dass Figma nicht nur ein Design Tool ist, sonder auch ein Team-Building Tool? Man kann nämlich ziemlich lustige Mauskämpfe mit seinen Kollegen führen :) Also, nächstes mal wenn ihr beim Gestalten langweilt, triggert einen Kollege an und probiert mal den Figma Pong!
Wie jedes andere Tool ist Figma nicht die Lösung aller Probleme. Es ist ein ganz nettes Tool, das Vieles einfacher macht und besonders beim Co-designing sehr hilfreich sein kann. Es gibt allerdings ein paar Punkte wo wir echtes Potenzial für Verbesserung sehen.
Importieren aus Sketch geht. Exportieren nicht. Warum? Ja, wir wissen schon, jedes Tool hat seine eigenes Format, aber warum ist es in 2017 noch nicht möglich einfach von einem Format zum anderen zu springen? Es könnte tausende Gründe geben warum ein Designteam von Figma wieder zu Sketch oder sogar zu Photoshop umsteigen möchte. Wir bei DieProduktMacher glauben, dass es nicht das ultimative Tool gibt. Jeder soll frei sein in jeder Phase des Designprozesses auf sein Lieblingstool zurück zu greifen!

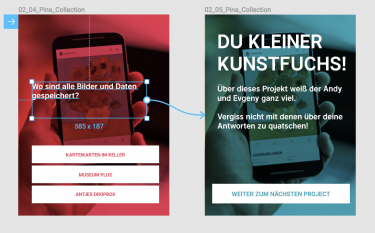
Figma bietet sein eigenes Invisionähnliches Prototyping Tool. Das ist sehr praktisch um ganz grundsätzliche Sachen zu testen: inhaltliche Reihenfolge oder simple Interaktionen, ist aber extrem reduziert wenn es um Transitions und Logik geht. Man kann nämlich keine Scrolling, Dragging oder Longpress definieren, und Animationen sowieso nicht. Ok, wir verstehen dass es die Framer Integration gibt, aber zwischen doofen Step Animationen und fluiden gecoded Prototypen gibt es vielleicht einen Mittelweg?

Der Claim von Figma ist “Turn Ideas into Products Faster”. Und da sind sie perfekt auf dem Punkt. Das heisst aber auch, dass euren Files wahrscheinlich nicht so sauber sein werden wie euren 2001 Photoshop Layer Comps. An sich ist das nicht umbedingt schlecht, aber besonders beim Teamwork sollte man sich immer bei den anderen absichern ob das Chaos-Level für alle in Ordnung ist. Und niemals die Elemente von jemand anderen anfassen ohne ihn explizit zu fragen. ;)
