
#analytics #produktmanagement #produktmanager
10. Sep 2014 |
- min Lesezeit
Ein Beispiel ist die Optimierung von Contentseiten. Hier hat man meistens mehr als ein definiertes Erfolgskriterium. Diese als Goals einzurichten kann recht aufwändig werden und benötigt auch häufig Codeanpassungen an der Seite. Aber auch einfache Zahlen, wie Pageviews/Vist sind in Optimizely selber nicht möglich. Wenn man sich also doppelte Implementierungsarbeit sparen und weiterhin in seiner gewohnten Analytics Umgebung arbeiten möchte lohnt es sich, auch die Testvarianten im Analytics Tool zu tracken.
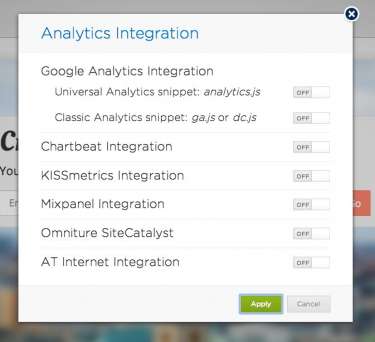
Für einige Tools bietet Optimizely eine einfache Integration

Einfach aktiviert, schreibt Optimizely automatisch den aktuellen Test und die Variante in eine Trackingvariable. So kann man dann seine Tests innerhalb des Analytics Tools auswerten und dabei auf alle bereits definierten Dimensionen, Metriken und Segmente zurückgreifen.
Was aber, wenn das eigene Tracking Tool nicht in der Liste enthalten ist?
Eine Möglichkeit wäre es, im Optimizely Code Editor für jede Variante einen Tracking Request einzubauen, der die aktuelle Variante an das Analytics Tool überträgt. Das ist leider ziemlich fehleranfällig und bei mehreren Varianten auch recht aufwändig. Bei jedem neuen Test und bei jeder neuen Variante muss man den Code modifizieren und in der Edit Box jeder Variante einfügen.
Genau dieses Problem hatten wir bei der Verwendung von Optimizely mit Webtrekk. Für Webtrekk gibt es derzeit noch keine standardisierte Optimizely Integration.
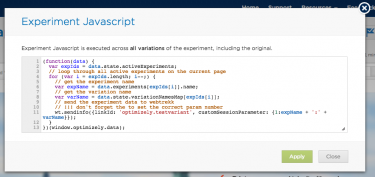
Die Optimizely JavaScript API stellt umfangreiche Informationen über die aktuellen Tests und den User zur Verfügung. Diese konnten wir nutzen um ein kleines Code Snippet zu schreiben, das ohne Anpassungen in jeden Test übernommen werden kann, und die aktuellen Testdaten des Users an das Analytics Tool überträgt.
(function(data) {
var expIds = data.state.activeExperiments;
for (var i = expIds.length; i--;) {
// get the experiment name
var expName = data.experiments[expIds[i]].name;
// get the variation name
var varName = data.state.variationNamesMap[expIds[i]];
// send the experiment data to webtrekk
// !!! don't forget the to set the correct param number
wt.sendinfo({linkId: 'optimizely.testvariant', customSessionParameter: {1:expName + ':' + varName}});
}
})(window['optimizely'].data);
Was macht der Code? Er verwendet die Optimizely API um durch alle für den aktuellen Besucher und die aktuelle Seite aktiven Tests durchzugehen und schickt für jeden einzelnen einen Tracking Request mit dem Testnamen und der Variante an Webtrekk. (Sinnvollerweise sollte es nie mehr als einen Test pro Seite und User gleichzeitig geben.)
Diesen Code muss man nur eimalig pro Test in das globale JavaScript einfügen:

ACHTUNG! Bitte denkt daran, im Code die richtige Parameter Nummer für eure Webtrekk Testvariable einzufügen.
Damit werden automatisch der Testname und die aktuelle Variante der Testteilnehmer an Webtrekk übertragen. Derselbe Code kann ohne Anpassungen für alle Tests übernommen werden:

Dieselbe Methode sollte auch bei anderen Tracking Tools funktionieren. Es reicht, einfach die eine Codezeile mit dem Webtrekk Tracking Call zu ersetzen.
// einfach diese Zeile ersetzen
wt.sendinfo({linkId:'optimizely.testvariant', customSessionParameter:{1:expName + ':' + varName}});
Viel Spaß beim Testen! :)