
#app #consumer-journey #cross-device-strategy

25. Sep 2013 |
- min Lesezeit
Wer kennt es nicht - eine bestehende Website mit fixem Pixel-Layout und starrem CMS. Der Chef hätte gerne eine für Mobile und Tablet optimierte Website - ein kompletter Relaunch ist aus Budgetgründen aber kein Thema. Wir haben für euch fünf einfach umzusetzende Quickfixes zusammengestellt, um eine Website auch nachträglich noch responsive zu machen.
Als allererstes definiert ihr im -Tag eurer HTML-Seite den Meta Viewport (Einsteigerinfos zu Meta Viewport). Diese eine kleine Zeile Code sorgt dafür, dass die Seite auf mobilen Endgeräten korrekt skaliert.
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
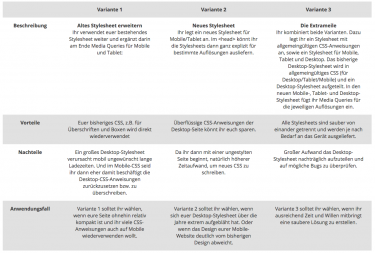
Der nächste Schritt erfordert etwas mehr Einsatz. Hinsichtlich eures Stylesheets habt ihr drei Möglichkeiten:


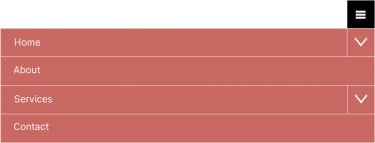
Die Hauptnavigation ist das zentrale Steuerelement einer Website. Umso umfangreicher die Anzahl der Navigationspunkte, desto größer ist die Notwendigkeit auch eine einfach zu benutzende Mobile-Lösung anzubieten.
Je nach Anwendungsfall kann sich die Lösung ganz unterschiedlich gestalten. Alles unter einem Button gruppiert, als Select-Auswahl oder fancy von links hereinsliden. zeigt in einem empfehlenswerten Artikel 15 passende jQuery-Plugins.
Der nächste Code-Schnipsel ist banal, aber wirkungsvoll. Mit ihm skaliert ihr alle Bilder auf die jeweilige Breite des Displays und bewirkt die typische großflächige “Mobile-Optik”.
img {max-width: 100%; height: auto;}
Hinter dem schmissigen Begriff “Content Choreographie” verbirgt sich die konzeptionelle Überlegung, wie sich die Inhalte bei den verschiedenen Auflösungen verhalten. Auf einem großen Desktop-Screen funktioniert ein 4-spaltiges Layout beispielsweise noch einwandfrei. Für Mobile sollte hingegen überdacht werden, welche Spalte den relevantesten Content beinhaltet und dieser entsprechend mehr Platz einräumen.
Hier ein paar kleine Gedankenstützen für verschiedene pragmatische Lösungen:

Mit den beschriebenen Quickfixes kann man eine bestehende Seite relativ schnell für mobile Endgeräte und Tablets flott machen. Jeder einzelne Nutzer eurer Website wird es danken, wenn Pinch & Spread mit Daumen und Zeigefinger ein Ende hat.
Habt ihr euch selbst schon an das Thema Responsive Design gemacht? Habt ihr noch Fragen dazu?
Hinweis: DieProduktMacher sind ein Digital Dienstleister aus München. Wir arbeiten üblicherweise für Unternehmen aus dem Mittelstand und Großkonzerne. Gerne unterstützen wir Sie bei Fragen zu einem vollständigen Relaunch (Neugestaltung und Neuprogrammierung) Ihres traffic-starken Web-Portals. Privatpersonen und Kleinunternehmen empfehlen wir jedoch mit Website-Anfragen auf eine lokale Agentur in Ihrer Stadt zuzugehen.