CMS Systeme - Aktueller Überblick

06. Dec 2016 |
- min Lesezeit

Warum weg von Wordpress?
Mit Wordpress kann man innerhalb weniger Minuten und komplett ohne Programmierkenntnisse Webseiten aufsetzen und das auch fast komplett kostenlos. Das ist auch einer der Gründe, warum es so stark verbreitet ist. Doch was, wenn man Anpassungen vornehmen oder gar die Seite überarbeiten möchte? Es gibt für alles ein eigenes Plugin und jedes Plugin bringt ein eigenes Stylesheet und Scripts mit, die Seiten sind mit einem Drag&Drop-Editor zusammengeschustert und Ähnliches. Kurzum jeder vernünftige Entwickler bekommt einen kalten Schauer und muss sich genervt durchkämpfen. Um es vorweg zu nehmen: es gibt keine Alternativen für das erfolgreichste Blogsystem der Welt. Zumindest nicht für die Zielgruppen, für die es entwickelt wurde. Wenn man jedoch bereit ist, etwas Neues zu lernen, gibt es weitaus bessere Ansätze für Contentmanagement:
1. Spina CMS
Etwas blauäugig habe ich mich als Erstes an Spina gewagt, ein CMS, das auf Ruby on Rails basiert. Genauer basiert es auf Rails 5.0 und bringt ein modernes Backend mit, ganz im Gegensatz zu anderen Ruby Konkurrenten wie Radiant oder Refinery, die man keinem Kunden zumuten möchte. Die Installation verlief ohne Probleme, als ich dann jedoch ein paar Beispielerweiterungen testen wollte, fingen die Schwierigkeiten an. Selbst die einfache Blogerweiterung ließ sich nicht so einfach integrieren, weil die Dokumentation sehr einfach gehalten ist und sehr gute Ruby on Rails Kenntnisse selbstverständlich erwartet werden. Man muss viele Dinge, wie einfache Pagination für Blogeinträge im Backend, selber schreiben. Für einen erfahrenen Railsentwickler kein Problem, für jemanden der sich zum ersten Mal damit auseinander setzt, kaum machbar. Und so habe ich diesen Ansatz verworfen, auch wenn das Backend einfach rasend schnell ist und man sehr flexibel im Aufbau ist. Allerdings benötigt man einfach zu viel Zeit in die Einarbeitung und diese würde den Rahmen sprengen. Desweiteren ist das Team hinter dem Ganzen nicht sonderlich groß und es kann keiner garantieren, wie lange daran noch entwickelt wird.
- Schnell & Modern
- Schlechte Dokumentation
- Keine Community
- Supportdauer ungewiss
2. Pagekit

Ein Backend, das sich wie eine echte Anwendung anfühlt und womit es einfach Spaß macht zu arbeiten. Das bringt Pagekit auf jeden Fall mit und wenn ich irgendwann eine schlanke und einfache Seite mit einem Blog aufsetzen müsste, würde ich es bedenkenlos einsetzen. Die Installation erfolgt wie bei Wordpress in wenigen Klicks (ich würde behaupten sogar schneller) und es gibt einen Marketplace mit ein paar wichtigen Erweiterungen, die man bei jedem Projekt benötigt. Schon hat man Zugriff auf die Material Design ähnliche Oberfläche und kann Inhalte anlegen. Warum habe ich mich dennoch gegen das CMS entschieden? Es ist ebenfalls, wie Spina, noch sehr jung und die Community ist relativ klein. Dazu muss man sich in Vue.js einarbeiten, um Plugins zu schreiben, ein weiteres Framework ähnlich Angular.js. Das Bearbeiten der Contentseiten entsprach ebenfalls nicht ganz den Anforderungen an unser Projekt.
- Ansprechende Adminoberfläche
- Schnelle Installation
- Kleine Community & Marketplace
- Komplex eigene Plugins zu schreiben
3. Grav

Einen komplett anderen Ansatz verfolgt Grav und basiert auf einem Flatfile System, ähnlich den bekannten Systemen wie Kirby. Das bedeutet vor allem Performance, denn es müssen nicht wie Wordpress zuerst Datenbankanfragen verarbeitet werden, bevor etwas angezeigt werden kann, oder Caching Plugins dafür installiert werden. Dazu gibt es eine Menge Erweiterungen und bereits eine große Community, die bei Problemen weiterhelfen kann. Mich hat jedoch nach der Installation die Tatsache abgeschreckt, dass man selbst für die Backendoberfläche ein Plugin braucht. Wenn man dann noch hunderte von Blogeinträgen von Wordpress auf Flatfile übertragen muss, wird es einem doch mulmig im Bauch. Für ein kleineres Testprojekt hätte ich Grav sicherlich eine Chance gegeben, aber bei mindenstens 20 Leuten, die Zugang zur Pflege brauchen, war es mir nicht flexibel genug, insbesondere in Bezug auf Rechteverwaltung und Versionierung, die mit Git verläuft. Für die Entwickler ist Grav ein Traum, für Designer und PMs ziemlich gewöhnungsbedürftig.
- Performance
- Community & Market
- Ausführliche Dokumentation
- Skalierbarkeit begrenzt
4. October CMS
Warum habe ich das nicht schon früher entdeckt? October ist seit Juli 2016 in der produktionsfertigen Version auf dem Markt und fühlt sich großartig an. Es kombiniert die Vorteile eines Flatfilecms mit der Möglichkeit, die Datenbank für Blogeinträge oder eigene Plugins zu benutzen. Es ist nicht wie Wordpess direkt für die Endkunden ausgelegt, es ist vorallem ein CMS für Entwickler. Doch die Lernkurve ist sehr steil und alles ist sehr logisch aufgebaut. Man braucht kaum PHP Kenntnisse, die Dokumentation ist sehr ausführlich und so habe ich zum ersten Mal überhaupt eigene Plugins geschrieben. Zuerst wie alles andere im Editor, doch dann habe ich das Builder Plugin entdeckt. Damit kann man innerhalb weniger Minuten eigene Erweiterungen aufsetzen, ohne eine Zeile Code zu schreiben. Die Medienverwaltung sieht sehr übersichtlich aus, es gibt Partials, die man mit einem Klick in Shortcodes umwandeln kann, kurzum es macht einfach Spaß damit zu Arbeiten. Man ist extrem flexibel und kann dem Kunden ein Backend liefern, dass genau auf seine Bedürfnisse zugeschnitten ist. On top habe ich eine moderne Entwicklungsumgebung für das Frontend integriert, die Autoprefixer, Grunticon, Browsersync usw. beinhaltet.
- Performance
- Community & Dokumentation
- Skalierbarkeit & Flexibilität -/+ Entwickler als primäre Zielgruppe
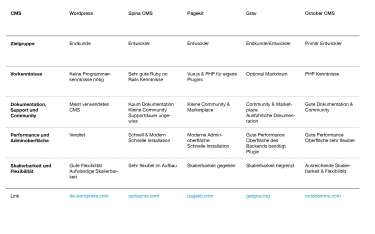
Übersicht

Tipp: Für unsere Zwecke wird ein opensource All-in-One Cms ausreichen, falls man jedoch umfangreichere Projekte plant, so sollte man sich Lösungen anschauen bei denen der Content getrennt vom Frontend gepflegt wird. Ustwo hat beispielsweise die Wordpressapi benutzt um ihre Reactoberfläche zu steuern. Siteleaf oder Craft CMS sind ebenfalls sehr gute Ansätze für modernes Contentmanagement.
