
#digital log #podcast #vodcast
17. Jun 2014 |
- min Lesezeit

Nachdem wir bereits in der Vergangenheit gute Erfahrungen mit AngularJS gesammelt haben, entschieden wir auch unser neues Produkt MyTripMap als Single Page App mit AngularJS umzusetzen. Und natürlich wollen wir unsere eigenen Produkte auch testen, also haben wir nicht gezögert Optimizely in MyTripMap zu integrieren.
Optimizely ist ein großartiges Tool, um ohne viel Aufwand, und häufig auch komplett ohne Unterstützung von Entwicklern, verschiedene Varianten der Seite gegeneinander zu testen. Aber wie die meisten Testing Tools wurde auch Optimizely für “normale” Webseiten entwickelt. Das heißt die Optimizely Skriptlogik wird einmalig beim Laden der Seite ausgeführt und es wird bestimmt, ob der aktuelle User und die aktuelle Seite Bestandteil eines Tests sind. Danach passiert nichts mehr.
Da bei einer Single Page App die Seite nur einmal zu Beginn geladen wird, gehen alle weiteren Inhaltsänderungen "am Testing Tool vorbei". Ein Testen der gesamten App ist also ohne weitere Schritte nicht möglich.
Glücklicherweise gibt es bei Optimizely aber auch die Möglichkeit, Tests manuell über die vorhandene JavaScript API zu aktivieren. Dazu muss an geeigneter Stelle ein JavaScript Code-Snippet eingebaut werden, das den aktuellen Test manuell aktiviert (Optimizely JavaScript API):
window['optimizely'] = window['optimizely'] || [];
window['optimizely'].push(['activate', exterimentId]);
Durch dieses Snippet kann ein Test auch zu einem späteren Zeitpunkt noch aktiviert werden, lange nachdem die Seite initial geladen wurde.
Eine wichtige Eigenschaft von Testing Tools ist aber die Möglichkeit, auch ohne tatsächliche Änderungen an der Seite (und ohne einen Realase), Inhalte zu ändern und vergleichen zu können. Wenn man nun vor jedem Test erst das Aktivierungssnippet einbauen muss, geht viel von der Attraktivität eines Testing Tools verloren. Man würde auch für einfachste Tests (wie schnelle Wording-Änderungen) einen Entwickler benötigen, der das Snippet entsprechend einbaut und einen Release, um den Code live zu stellen. Ein Zyklus, der unter Umständen schon mal ein paar Tage dauern kann. Und nach dem Test darf man natürlich auch nicht vergessen das Code-Snippet wieder auszubauen.
Für MyTripMap haben wir nach einem Weg gesucht, wie wir ohne großen Aufwand und ständige Code-Änderungen genauso komfortabel testen können, wie wir es gewohnt sind. Und glücklicherweise haben wir einen Weg gefunden. Um die Lösung zu verstehen muss man eigentlich nur zwei Kleinigkeiten über die Arbeitsweise von Optimizely wissen.
Immer wenn ich activate ohne feste Experiment ID aufrufe werden alle auf manuell gestellten Experimente geprüft und nur diejenigen mit gültigen Targeting Bedingungen werden tatsächlich ausgeführt. Und dank HTML5 URLs kann ich meine Targeting-Kriterien genauso wie bei normalen Webseiten konfigurieren.
Was uns jetzt noch fehlt ist eine Platz in AngularJS in dem wir den Aktivierungscode platzieren können, der jedes Mal aufgerufen wird, wenn sich der Content der Seite ändert. Wir haben folgenden Code (in Coffeescript) in derselben Datei abgelegt, in der auch die App deklariert und die Module geladen werden.
angular.module("MyTripMap").run [
"$rootScope", "$location",
($rootScope, $location) ->
# start optimizely when the app is initialized
window["optimizely"] = window["optimizely"] or []
window["optimizely"].push ["activate"]
# call optimizely on every route change
$rootScope.$on "$locationChangeSuccess", ->
window["optimizely"].push ["activate"]
]
Der Code macht im Grunde zwei Dinge:
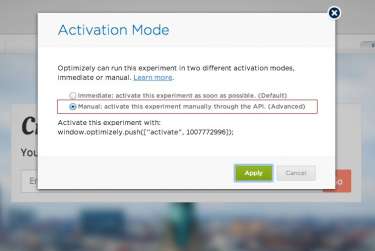
Damit sind alle wichtigen View-Änderungen in der App abgedeckt. Da Optimizely die Targeting-Kriterien bei jedem Aufruf von activate erneut prüft, kann man seine Tests jetzt wieder wie gewohnt konfigurieren. Beim Einrichten eines neuen Tests muss nur darauf geachtet werden, den Activation Mode immer auf manuell zu stellen:

Mehr ist nicht nötig. Mit diesen Schritten können Single Page Apps, wie z.B. , A/B vertestet werden, wie man es gewohnt ist. Auch wenn wir hier nur AngularJS erwähnt haben so sollte sich eine Einbindung von Optimizely in anderen Apps als ähnlich einfach gestalten.
Welche Erfahrungen mit Testing in Single Page Apps habt ihr gemacht? Wie seid ihr dabei vorgegangen?