
#typescript #flow #javascript
30. Oct 2013 |
- min Lesezeit
Um allen Nutzern die Umstellung so einfach wie möglich zu machen ist eine Migrationsphase eingeplant, in der beide Messverfahren parallel betrieben werden. Die Migrationsphase hat jetzt im Oktober begonnen. Rechtzeitig dazu haben wir auch das Migrationshandbuch bekommen, das die Einbindung des neuen Codes beschreibt.
Ein moderner und überarbeiteter Code für eine neue Generation des Messsystems. Das klingt doch eigentlich ziemlich vielversprechend.
Nach dem ersten Lesen des Migrationshandbuches war meine Erwartungshaltung allerdings deutlich gedämpft. All die Learnings und Best Practices aus vielen Jahren JavaScript Entwicklung haben sich leider nicht auf das neue SZMnG Tag niedergeschlagen.
Deshalb habe ich hier kurz meine Top 4 der JavaScript Sünden im neuen IVW Pixel zusammengestellt.
Im alten SZM Tag wurde manuell ein Image Request in die Seite eingefügt. Das hatte den Vorteil, dass kein weiteres JavaScript für das Tracking benötigt wurde. Die Einbindung war dadurch aber etwas komplizierter und nicht besonders flexibel. Mit dem neuen SZMnG Tag wird jetzt auch ein allgemeines JavaScript Library eingeführt, dass die Verwendung deutlich vereinfachen soll. Leider ergeben sich hier aber gleich ein paar Probleme.
Das Skript „https://script.ioam.de/iam.js“ wird extern gehostet. Im Migrationshandbuch wird explizit darauf hingewiesen, dass keine lokale Kopie (die auf den eigenen Servern abgelegt werden kann) verwendet werden darf.
Das hat mehrere Konsequenzen. Ein externes Skript birgt für jede Webseite immer eine gewisse Gefahr, da Änderungen des Skriptes unkontrolliert erfolgen, und so unerwartete und nicht vorhersehbare Fehler passieren können. Denn jede weitere Ressource bedeutet natürlich auch einen weiteren, möglichen Point of Failure. Dies ist insbesondere deshalb gefährlich, da das SZMnG Skript blockierend im Head der Seite eingebunden werden muss.
Einen Vorteil des Skriptes muss aber in diesem Zusammenhang auch erwähnt werden. Da das Skript auf sehr vielen Internetseiten zum Einsatz kommt wird es bei den meisten Besuchern bereits im Cache gespeichert sein.
Das alte SZM Tag benötigte eine globale Variable. Durch Verwendung einer anonymen Funktion konnte selbst darauf verzichtet werden.
Durch die neue Aufteilung in Skript und Codesnippet auf der Seite kann jetzt nicht mehr vermieden werden, dass eine globale Variable belegt wird. Weiter benötigt das neue Skript gleich drei globale Variablen (iam_data, iom, szmvars). Statt auf eine müssen Entwickler jetzt also beim Programmieren gleich auf drei weitere Variablen achten.
Best Practices zum Namespacing existieren auch für JavaScript schon seit vielen Jahren. Schade, dass diese Praktiken es nicht in das neue SZMnG Tag geschafft haben.
Kleine Randnotiz: Im Migrationshandbuch wird nur auf zwei der Variablen hingewiesen. Der Hinweis für “szmvars” fehlt leider.

Zur Performance Optimierung ist das Komprimieren von Skripten mittlerweile ja glücklicherweise Standard. Das SZMnG Tag ist leider komplett unkomprimiert. Dabei ließe sich die Größe ohne viel Aufwand um fast 50% reduzieren (von 13KB auf 7KB).
document.write hat bekanntermaßen ein großes Problem. Bei Aufruf nach dem initialen Laden der Seite wird die komplette Seite “gelöscht”. Aus gutem Grunde genießt also die Verwendung von document.write unter Entwicklern einen schlechten Ruf. Insbesondere bei der Verwendung von Ajax muss stets darauf geachtet werden, dass man sich nicht durch nachgeladenen Inhalt die Seite “zerschießt”.
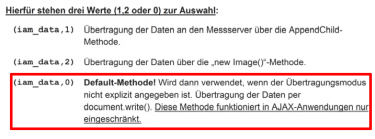
Auf dieses Problem wird auch im Migrationshandbuch von INFOnline hingewiesen. Es stehen deshalb mehrere Möglichkeiten zur Übertragung des SZMnG Zählpixels zur Verfügung:

Die Auswahl eines Übertragungsmodus ist optional. Aber warum wurde beim Design des Pixels ausgerechnet die Methode mit document.write als die Default Variante ausgewählt? Die beiden Alternativen funktionieren genauso zuverlässig (Die new Image Methode wurde ja in der Tat auch vom alten SZM Tag jahrelang erfolgreich eingesetzt). Warum wurde ausgerechnet die einzige Methode mit massiven Einschränkungen und potenziell fatalen Nebenwirkungen als der Standard festgesetzt?
Besonders traurig ist, dass die meisten Probleme ohne besonderen Aufwand vermeidbar gewesen wären.
Zum Abschluss gibt es aber auch noch etwas Positives anzumerken. Durch das neue Verfahren wird die unterschiedliche Einbindung auf HTTPS Seiten abgeschafft. In Zukunft wird der Code also auf beiden Seitentypen gleich eingebunden.
Was denkt Ihr über das neue IVW Pixel SZMnG?