#innovation #team #produktentwicklung
15. Mar 2016 |
- min Lesezeit
Höchste Zeit für uns sich also mit der Cross Device Consumer Journey auseinander zu setzen und für eins unserer Produkte –MyTripMap – eine symbolische Cross Device Strategy aufzustellen. Anhand einer Consumer Journey kann man erkennen, wie die derzeitige Erfahrung der Kunden mit dem Produkt ist und anhand einer Touch Point Matrix wie die Nutzererfahrung auf den unterschiedlichen Devices optimiert werden kann. Der Artikel beschreibt wie wir vorgegangen sind und was unsere Erfahrungen waren.
Um uns über die Bedürfnisse der Nutzer klar zu werden und auf einen Nenner zu kommen, erstellten wir zunächst Personas. Personas sind Charaktere, die die Bedürfnisse, Ziele, Gedanken, Gefühle aber auch Pain Points der Zielgruppe charakterisieren. Je eine Persona personalisiert ein Segment der Zielgruppe. Wann immer Entscheidungen getroffen werden, ist es ratsam sich diese Personen vor Augen zu führen: Wie würden sie über das neue Feature denken, wo würden sie ggf. scheitern? Um Personas zu erstellen, zieht man am besten den qualitativen und quantitativen Research zu rate.
Die Auswertung hat ergeben, dass unsere Ms. S. beim Planen von Reisen sehr strukturiert vorgeht, viele Informationen sowohl für die Entscheidung des Reiseziels als auch für die Planung der Reise zu Rate zieht und immer einen Plan B hat. Im Gegensatz dazu ist Mr. F. eher spontan, er entscheidet sich für ein Ziel aus dem Bauch heraus oder durch eine Empfehlung aus dem Bekanntenkreis. Dass er nur ein mittelgutes Hotel oder mittelgutes Lokal vor Ort findet, nimmt er dabei gern in Kauf, vielleicht trifft er im mittelguten Lokal ja einen Einheimischen, der einen Insider-Tipp hat.

Nachdem wir uns eingehend mit der Zielgruppe auseinandergesetzt haben, haben wir in einer Brainstorming-Session die Journey Stages zusammengetragen. Diese umfassen einen einzelnen Abschluss inklusive aller vorangegangenen und nachfolgendenden Erfahrungen. Hierbei haben wir uns immer wieder gefragt: Was erwartet der Nutzer und wie geht er vor? Bei MyTripMap reicht die Journey nicht nur vom Eintragen einer Location-Empfehlung in Barcelona bis hin zum Ausdrucken und Finden der Location vor Ort, sondern von der Grobauswahl des Reiseziels bis zum Fotos-Zeigen nach der Heimkehr.

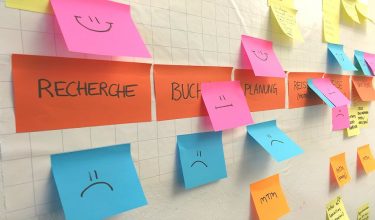
Nun kommt der Zeitpunkt, an dem die Personas auf die Journey treffen. Hierbei sind Interviews natürlich sehr hilfreich. Wir fühlen uns nun in die Personas hinein und beurteilen pro Journey Stage die Gefühlslage der Nutzer. Der einen macht das Planen der Reise Spaß (sie bekommt also in dieser Phase ein :-) ), der andere hasst das Planen und schaut lieber vor Ort nach Möglichkeiten (er bekommt also ein :-( beim Planen, und ein :-) beim Improvisieren vor Ort). Mit dieser Methodik versetzen wir uns in den Context des Nutzers und identifizieren nebenbei auch Opportunities und Pitfalls für unser derzeitiges Produkt.
Nun ist es an der Zeit das eigentliche Produkt – also in unserem Fall MyTripMap – mit in unsere Consumer Journey einzubringen. Deshalb haben wir eine Ist-Analyse gemacht und die momentanen Berührungspunkte des Nutzers mit dem Produkt ermittelt (im Bild unten die MTM-Post-Its). Hierbei ist es wichtig, nur die tatsächlichen Berührungspunkte zu erkennen und nicht all die möglichen Berührungspunkte zu identifizieren. Perfekt geht das mit der Shadowing Methode, aber auch eine kleine interdisziplinäre Diskussionsrunde kann zum Erfolg führen.

Nun kommt der kreative Teil: Wir überlegen uns völlig losgelöst vom eigentlichen Produkt, welche Bedürfnisse die Nutzer in den jeweiligen Phasen haben und wie unser (potentielles) Produkt den Nutzer zur Lösung führen kann. Z.B.vermuten wir, dass es den spontanen Mr. F. freut, ausgewählte Informationen mit Insider Locations gebündelt auf Knopfdruck zu bekommen. Genauso freut es die planungsstarke Ms. S. Insider Locations global auf einer Karte betrachten zu können um die möglichen Reiseziele evaluieren zu können. Alle unsere Ideen schreiben wir auf und ergänzen sie mit den Insights aus dem vorangegangenen Research.
Nachdem wir nun die Ist-Situation und die Entwicklungsmöglichkeiten fürs Produkt aufgezeigt haben, überlegen wir uns, auf welchem Device die einzelnen Features dem Nutzer den größten Mehrwert bieten (Desktop vs. Smartphone), wie die Features am sinnstiftendsten umgesetzt werden können (Responsive Website vs. App) und wie die Übergänge zwischen den Devices überbrückt werden können. Für mytripmap haben wir hier z.B. identifiziert, dass die planungsstarke Ms. S. mit dem Smartphone vor Ort Fotos machen möchte, die sie per App wie ein Tagebuch zusammenfügen möchte, um sie hinterher über den PC mit Drucker-Verbindung auszudrucken und sie ggf. per Smart TV ihren Freunden zu zeigen.

Alles geschafft. Denkste! Denn was viel zu oft vergessen wird, ist das Festhalten der Erkenntnisse. Dabei kommt es doch genau darauf an: Learnings ziehen und die zu testenden Hypothesen und die zukünftige Produktstrategie ableiten. Zudem bietet es sich an, die Identity Gaps festzuhalten: Wann fällt der User in Lücken zwischen den Devices? Wann driftet er unschön von einem Channel in einen anderen? Und wann fällt er in Lücken zwischen den Produkt-Teams? Die Übergänge, die der User unwissentlich zwischen den Teams macht, sind beliebte Fallstricke. Ein Beispiel: Das Webteam hat gerade einen neuen Search-Flow gelauncht. Für das App-Team ist dieses Feature - aus welchem Grund auch immer - erst in einem späteren Sprint geplant. Natürlich kennt der Nutzer die Roadmap der einzelnen Teams nicht, deshalb muss man sich hier teamübergreifend die Frage stellen: Wie können wir den Nutzer dennoch in seinem bevorzugten Flow device-übergreifend zum Ziel führen?
Auch wenn wir diesesmal den Fokus nicht auf die ausführliche und methodisch-korrekte Ausgestaltung der Consumer Journey gelegt haben, sondern uns auf die Device-übergreifende Roadmap für unser Produkt konzentriert haben, hat uns dieses Vorgehen die Augen geöffnet. Wir können den Nutzer viel früher und gezielter an unser Produkt heranführen, die Nutzung pro User steigern und die Zufriedenheit durch zusätzliche, aber produktnahe Feature ankurbeln. Dabei können wir zwar bei unserer responsiven Website bleiben, wir können aber auch gezielt andere Channels einsetzen, die für den Nutzer in der Situation viel intuitiver sind und dort den Fokus in unserer Entwicklungsarbeit legen. Bei diesem Ansatz dürfen wir allerdings die Übergänge nicht aus dem Blickfeld verlieren und anhand von zusätzlichem Research mögliche Brücken zwischen den Devices identifizieren.